Slidenodes
From BeamNG
Revision as of 00:44, 4 November 2019 by Toron Beldevar (talk | contribs)
What are Slidenodes?
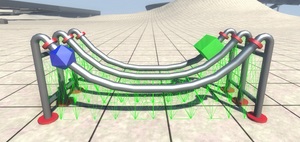
Slidenodes are Nodes that can freely move along a predefined "Rail", which is a sequence of connected Beams.
Rails
Rails are the tracks for slidenodes, for a slidenode to work, you need to add links, links are nodes linked together to create a node-to-node track.
- Rail1 - This is the name of your rail, change it to anything you like
- links - Links are how you define the "rail", links go from node to node to create a track-like slider.
- looped - If your rail is a complete circuit, change it to true and it will allow the node to continue circuiting without stopping.
- capped - Caps add a blocker to the end of your rail, if you don't want your node to slip off the end of the rail, set this to true.
Example of a rail below.
"rails": {
"Rail1":{"links:":["node1", "node2", "node3", "node4"], "looped":false, "capped":true}
},
Slidenodes
Slidenodes are the nodes that slide along your predefined rail.
- ID - This is the name of the node you want attached to the rail
- railName - railName links the slidenode to the rail, in this case, we'll be using Rail1.
- Attached - Specifies if the slidenode will initially be attached to the rail or not.
- fixToRail - Moves the slidenode to be on the rail (or if tolerance is defined, it moves it close to the rail).
- tolerance - Distance from the rail before rail forces are applied to the node.
- spring - Force that holds the node to the rail.
- strength - Force at which the node will separate from the rail.
- capStrength - The strength of the caps
Example of a slidenode below.
"slidenodes": [ ["id:", "railName", "attached", "fixToRail", "tolerance", "spring", "strength", "capStrength"], ["nodename", "Rail1", true, true, 0, 10000000, 100000000, 345435], ],
Example Project
You can download the example project from here: File:Example slidenodes.zip
Drag and drop to your /vehicles directory. Slidenode section starts from line 703.
| Vehicle Creation | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Get started: Introduction to Vehicle Creation | ||||||||||||||||
| ||||||||||||||||
| See also: JBeam Examples • JBeam Physics Theory |